How to Create Sidebars & Custom Layouts in Kajabi
Mar 15, 2025
Picture this scenario: You’re designing a Kajabi page and want to place two blocks side by side while stacking other elements underneath or above them. Maybe you’re aiming for a simple sidebar layout, or want to create a three-column feature row, then place a testimonial beneath it—all in a single section. But Kajabi doesn’t have a native feature for columns, so you often end up juggling multiple sections or giving up on your desired layout altogether.
If that sounds familiar, you’re in the right place. In this post, I’ll show you a no-code way to stack Kajabi blocks both horizontally and vertically at the same time, using a tool called the Kajabi Columns Generator. We’ll discuss the limitations of Kajabi’s default builder, why that can be frustrating when you need more complex layouts, and how to quickly fix it.
Why Kajabi Falls Short for Complex Layouts
Don’t get me wrong—Kajabi is brilliant in many ways. It handles course hosting, membership sites, and marketing funnels with ease. However, when it comes to arranging blocks horizontally or creating multiple columns within the same section, you’ll notice these constraints:
-
No Built-In Column Feature
- Kajabi’s sections and blocks can be placed in a row, but there isn’t a straightforward way to have, say, a left-hand block and a right-hand block with another row beneath. You can drag blocks side by side, but as soon as you want to stack something else underneath or nest them more intricately, you’re stuck.
-
Cluttered Multiple Sections
- Many creators try to hack columns by adding extra sections and splitting them. This can work in a pinch, but you end up with a messy page layout that’s hard to maintain.
-
Limited Control Over Stacking
- If you want one block at the top left, another block at the top right, and then a full-width element below, Kajabi’s default tools don’t let you seamlessly arrange that inside a single section.
-
Potential Confusion on Mobile
- Even if you manage a partial solution, you might be unsure how it’ll look on smaller screens. Kajabi’s builder doesn’t always handle custom layouts with perfect responsiveness.
When you need to stack blocks horizontally and vertically in a single Kajabi section—think sidebars, multi-column pricing, or dynamic layouts—Kajabi’s out-of-the-box functionality won’t cut it. That’s exactly why I built a dedicated tool to solve the problem.
Introducing the Kajabi Columns Generator
The Kajabi Columns Generator lets you add real columns to any Kajabi page so you can:
- Place blocks side by side without juggling multiple sections.
- Stack blocks vertically in the same section, no matter how many columns you need.
- Customize widths (like 30% sidebar and 70% main content) with just a few clicks.
- Avoid coding altogether, since the tool handles all the HTML, CSS, and responsiveness behind the scenes.
Essentially, it provides the column-building power you’d expect from a more advanced page builder—but in a form that’s perfectly suited to Kajabi.
How It Works: Stack Blocks Horizontally & Vertically
Here’s the big question: How exactly do you arrange your blocks? Kajabi alone doesn’t let you specify columns for each block. With my tool, though, you’ll decide in the generator which blocks go in each column, and the resulting code ensures everything lines up in the layout you envisioned. Here’s a quick rundown:
-
Plan Your Layout
- Decide if you want 2 or 3 columns. Are you looking for a left sidebar + main content? A three-column feature row? A 50-50 split for text and images?
-
Open the Kajabi Columns Generator
- Head over to the Kajabi Columns Generator.
- Indicate how many columns and your chosen widths (50-50, 30-70, 33-33-33, etc.).
-
Assign Blocks to Each Column
- Instead of dragging blocks in Kajabi, you do it in the tool’s interface. For instance, Column 1 might hold a “text block,” “image block,” or “testimonial block,” while Column 2 holds your “video block” or “call-to-action block.”
- This step is crucial, because once your code is in Kajabi, it will automatically position those blocks in the correct columns.
-
Generate the Code
- Click a button, and the tool instantly creates the necessary snippet of HTML, CSS, and possibly JavaScript.
-
Paste into Kajabi
- Back in Kajabi, open the page you’re editing and add a “Custom Code” block (or switch a text block to “Source Code” mode).
- Paste the snippet, save, and you’ll see your new multi-column layout.
You’re done! Now you’ve got a page where blocks line up horizontally and you can stack additional blocks beneath them—still within the same section, no extra hacking required.
Real-World Use Cases
Still not sure if you need advanced layouts? Here are some common scenarios where stacking Kajabi blocks both vertically and horizontally helps:
-
Sidebar + Main Content
- Place a narrow column on the left (or right) for special offers, quick links, or a mini navigation menu. Keep your main content in a wider column. It’s a classic layout that Kajabi doesn’t natively support.
-
Two-Column Testimonials
- If you’d like two testimonials side by side, with a “Buy Now” button beneath them, you can do all that in one neat section.
-
Pricing Tier Comparison
- List features for Plan A, Plan B, and Plan C in three columns. Stack a CTA button underneath each plan or a single CTA row below.
-
Mixed Media Layout
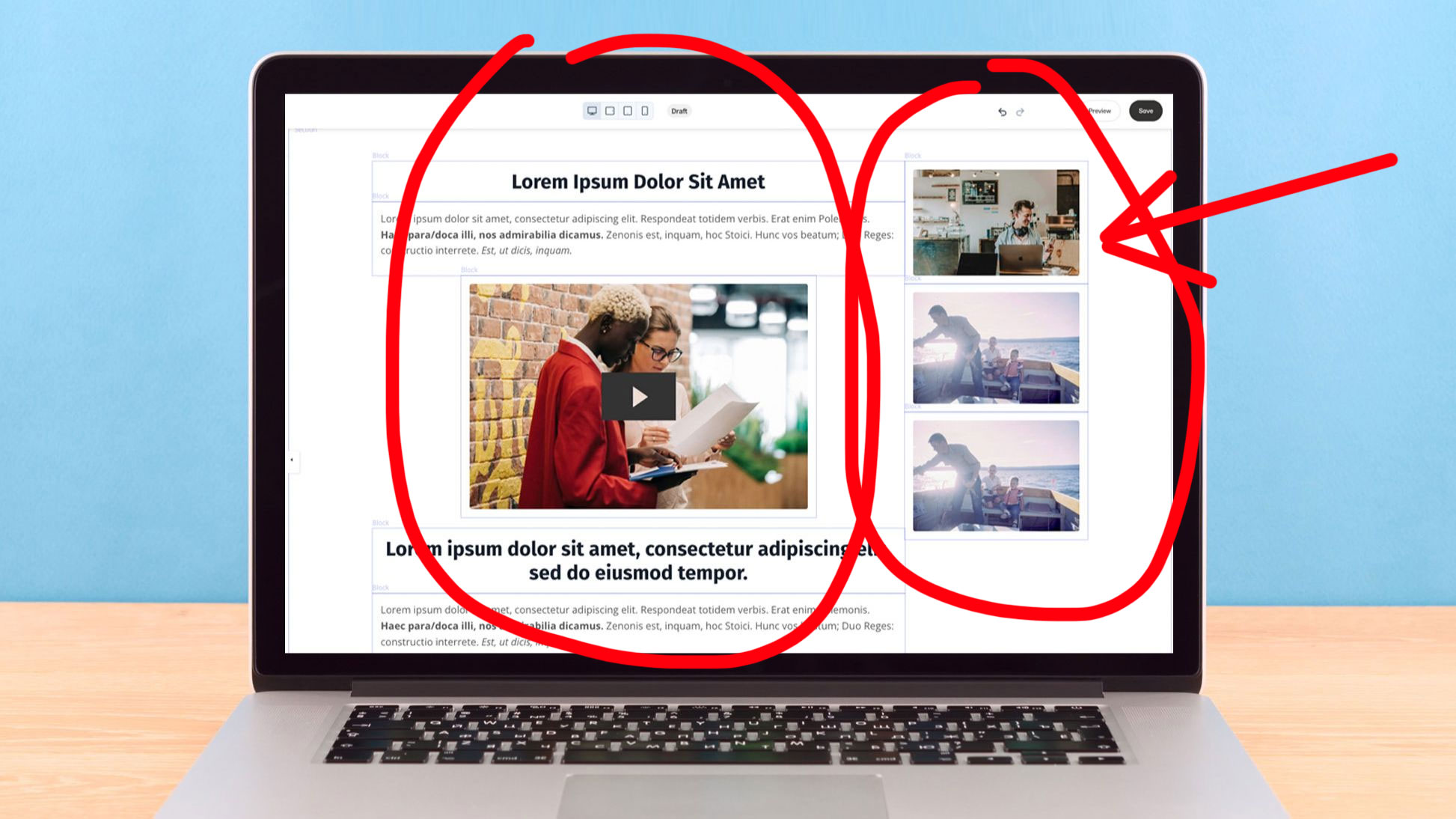
- Let’s say you want an image on the left, a video in the middle, and text on the right, then stack more elements (like forms or bullet points) below. Columns let you pull that off smoothly.
-
Membership Dashboards
- Maybe you need a two-column section for quick module links on one side and a welcome video or forum link on the other. Stacking additional blocks (like announcements) below is now a breeze.
Frequently Asked Questions
1. Is the code reliable if Kajabi updates its platform?
Yes. The generator’s code is specifically designed for Kajabi’s structure. While major platform changes can occur, the tool is updated as needed to stay compatible.
2. Will it break my page on mobile devices?
No. Everything is made to be fully responsive. On phones and tablets, columns either shrink or stack neatly, preserving a user-friendly design.
3. Can I edit the layout after I paste the code?
If you want different widths or to rearrange blocks, just revisit the tool, adjust, and copy the updated snippet. You don’t need to manually fiddle with the code in Kajabi.
4. Does this require coding skills?
Not at all. It’s a straightforward copy-and-paste. The tool handles the technical magic for you.
Tips to Get the Most Out of Stacking Blocks
- Plan Before You Generate: Jot down your ideal layout, noting which blocks go where. This saves time so you’re not editing repeatedly.
- Keep It Balanced: If you’re doing side-by-side columns, don’t overload one column with content while leaving the other mostly empty.
- Mind Your Spacing: Kajabi might still apply some default padding or margins. Preview your page to ensure nothing looks cramped.
- Check Mobile Preview: Always take a quick look at how columns stack on mobile. A layout that seems perfect on desktop could need small tweaks for phones.
Take Control of Your Kajabi Layouts Today
It’s easy to get frustrated when Kajabi’s default builder won’t let you stack blocks both horizontally and vertically in one section. But that doesn’t mean you have to accept a bland, linear page design or bloat your site with multiple sections. The Kajabi Columns Generator solves the problem elegantly: just pick your columns, assign blocks, generate the code, and paste it in. You’ll have more freedom to create the exact look and feel you want.
Whether you’re building a high-converting sales page with side-by-side testimonials, a membership dashboard with a helpful sidebar, or a dynamic blog layout featuring images and text in separate columns, this tool empowers you to do it without diving into custom code. Give it a try, and see how columns can elevate your Kajabi site from ordinary to outstanding. After all, sometimes it’s the little design improvements—like placing information exactly where you want—that can make all the difference in how professional and engaging your website feels.
Subscribe for More Kajabi Tips & Tricks!
Sign up below with your name and email for future Kajabi Tips and Tricks sent to your inbox!
We hate SPAM. We will never sell your information, for any reason.

